
wordpressの初心者です。
マナブさんの勧めに従い、All in One SEO pack というプラグインを入れましたが、使い方が分かっていませんでした。
少し分かった気になって使ってみた様子と、分からなかったことを整理して書き出してみます。
目次
出来たこと
All in One SEO pack にタイトルとキーワードを入れてみた
出来なかったけど、今出来たこと
H2見出しはソースコードで入れるの?
写真(画像)も表示出来るようになりました
All in One SEO pack にタイトルとキーワードを入れてみた
マナブさんのブログを読むと、SEO対策で All in One SEO pack というプラグインを使うように書いてありました。
しかし、初心者の私には何のことやらサッパリでした。
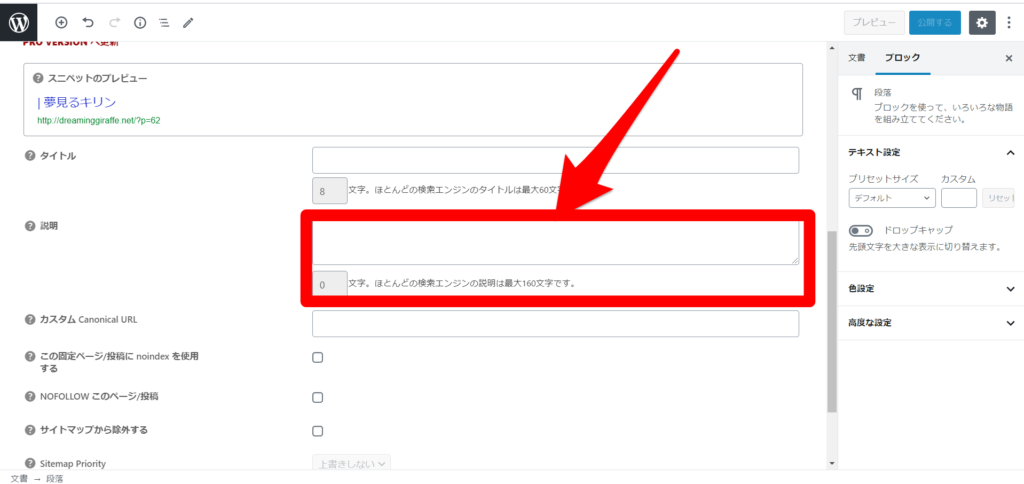
昨日、ブログ記事を書いてからwordpressの投稿画面の下を見ると、何やら書いてあります。

ここに何か書き込むと、SEO対策に有利とか書いてあったことを思い出しました。
早速、喜んで色々と書き込んでみました。
H2見出しはソースコードで入れるの?
写真(画像)も表示出来るようになりました
SEO対策の次の課題は「H2見出し」でした。
昨日の時点では、これをソースコードで入力するのか?
そもそも、ソースコードはどこから入力するのだろうか?
と、分からないことばかりでした。
今この記事を書く瞬間まで、H2見出しも画像の入れ方も分かっていませんでした。
それが、今では出来るようになりました。

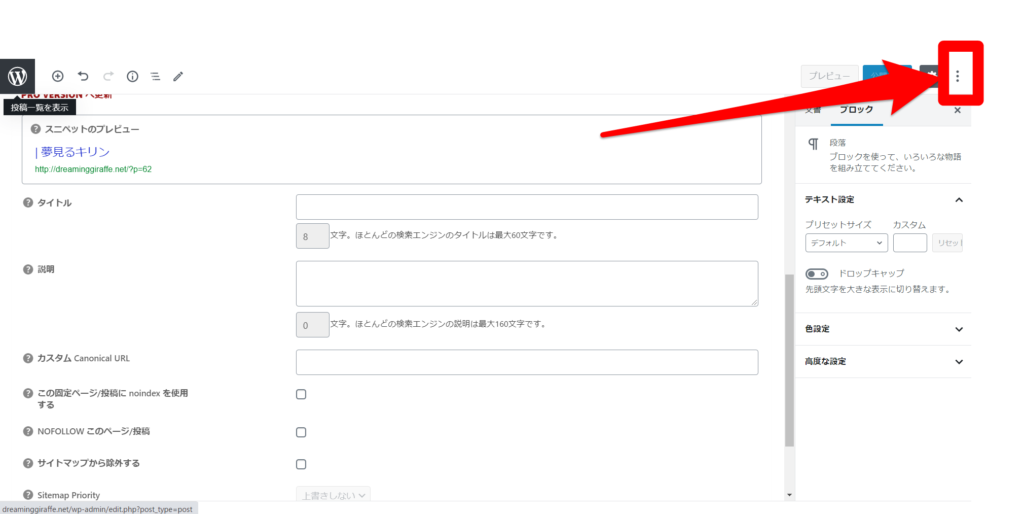
右上の設定画面の右をクリックします。

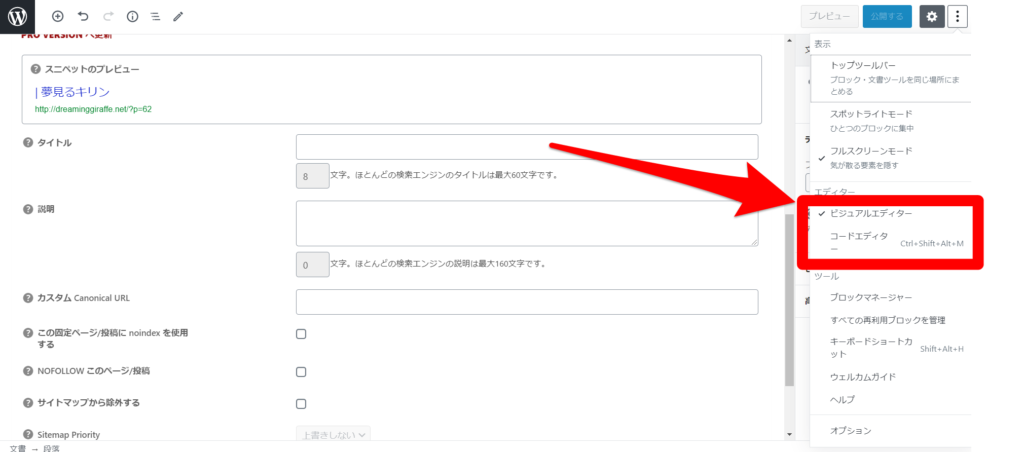
ここで「コードエディター」を選択します。

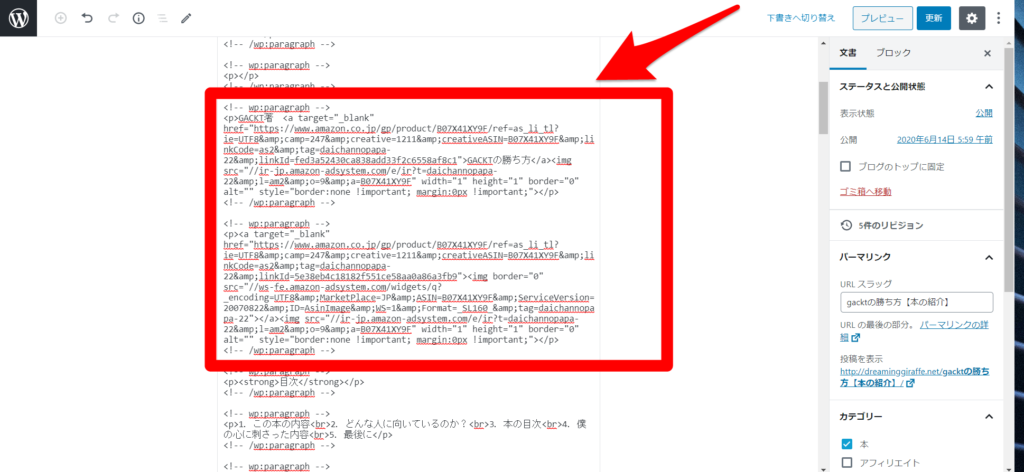
入れたい場所を見つけて、Amazonアソシエイトのリンクを貼り付けます。
この記事を見て頂ければ分かるように、今ではH2見出しも出来るようになりました。

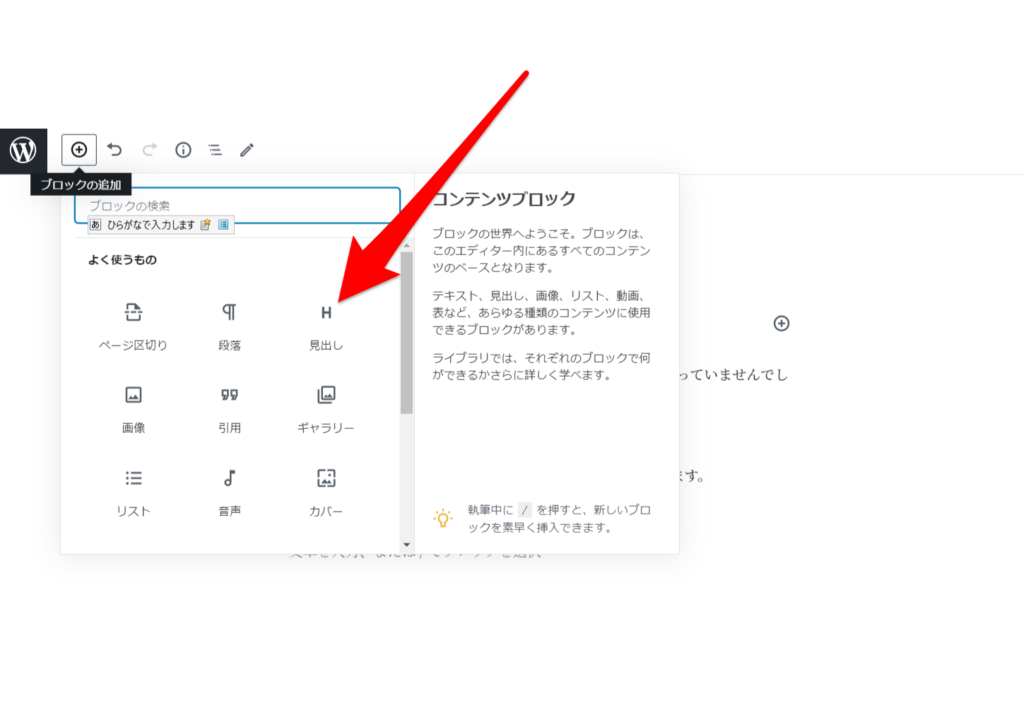
wordpressでは、左上の+マーク(ブロックの追加)をクリックします。
Hマーク(見出し)をクリックします。

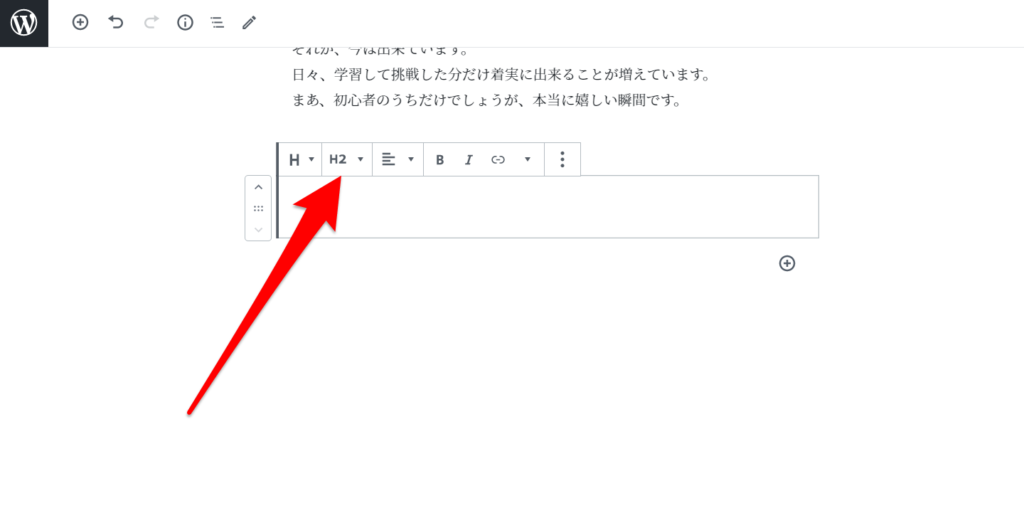
ここで、見出しに応じて、「H2」「H3」を選択します。
そうすると、文字の大きさがふさわしい大きさになって表示されます。
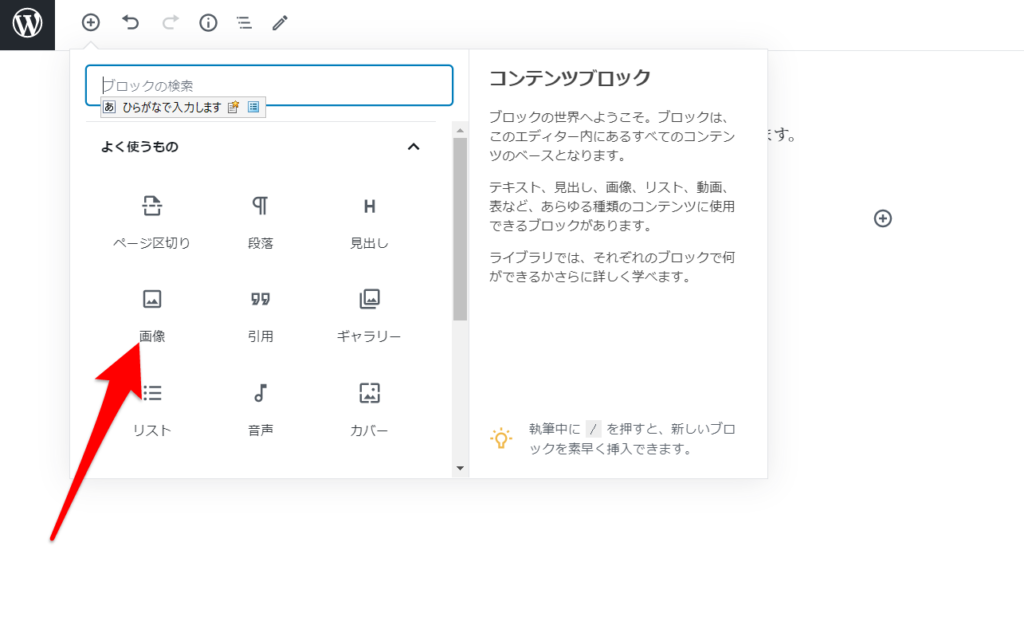
この+マーク(ブロックの追加)に画像の追加もあります。

ここで画像を追加するには、あらかじめ写真等をアップロードしておく必要があります。
やり方を紹介します。

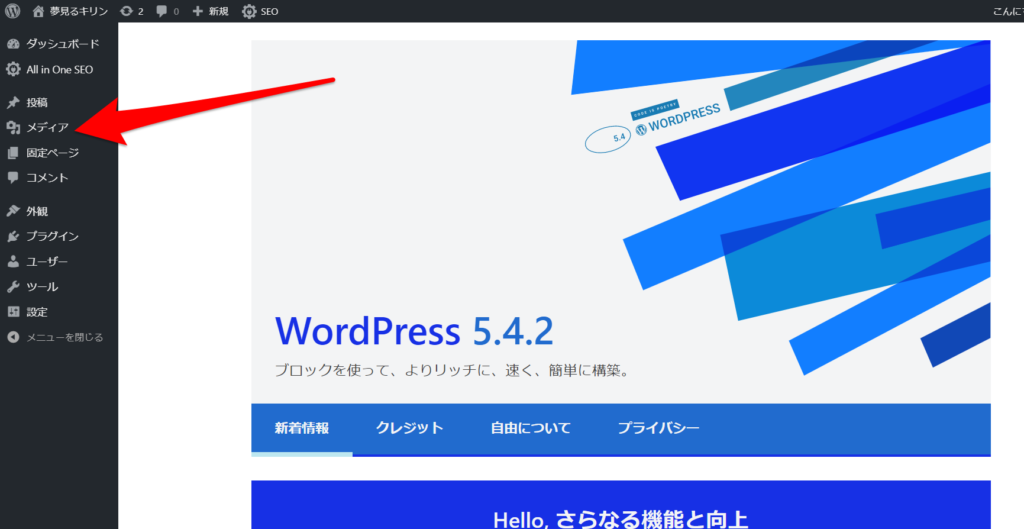
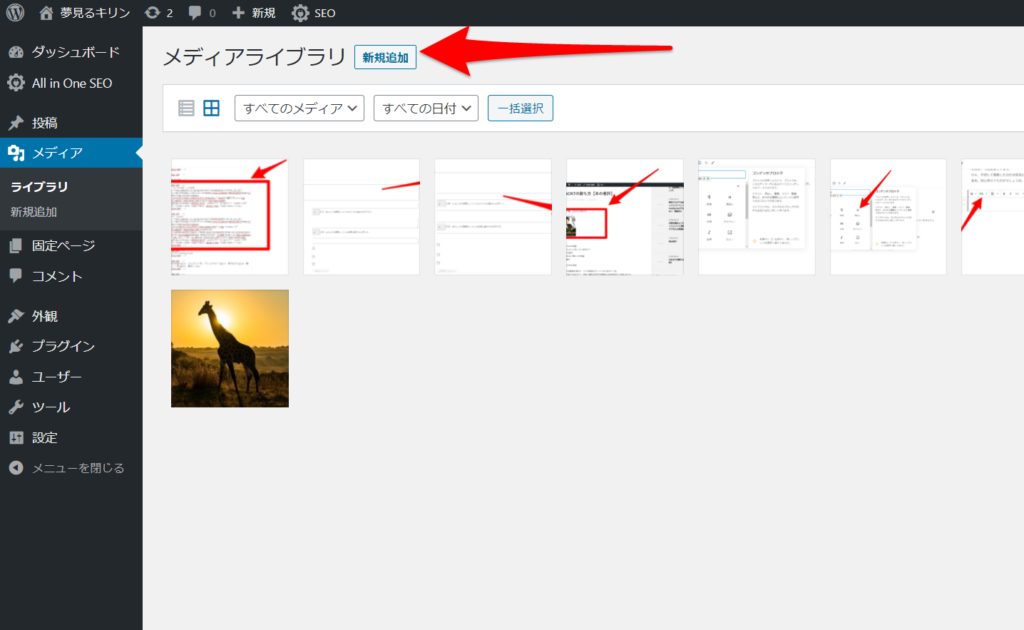
wordpressの画面で「メディア」をクリックします。

「新規追加」をクリックします。

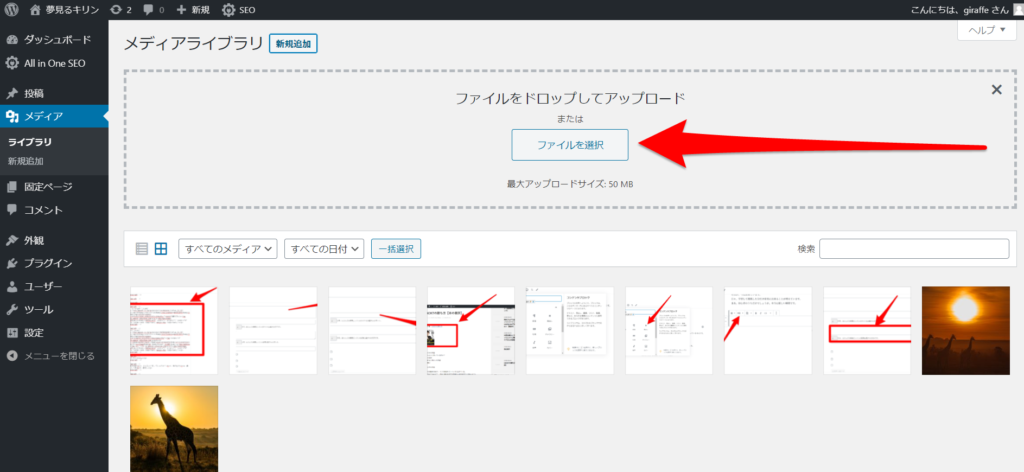
「ファイルをドロップしてアップロード」へ写真をドラッグします。
色々と出来るようになってきました。
日々、学習して挑戦した分だけ着実に出来ることが増えています。
まあ、初心者のうちだけでしょうが、本当に嬉しい瞬間です。









